Introduction
A well-optimized website is critical for both user experience and search engine rankings. Google considers Core Web Vitals as a ranking factor, meaning a slow-loading website can negatively impact SEO and user engagement.
One of our clients approached Digital Creatings with a request to improve their Google PageSpeed Insights score and optimize their website for better rankings. Their primary concern was that their site was loading slowly, affecting their search visibility and user retention.
This case study explains the importance of Core Web Vitals, the steps we took to improve the website’s performance, and the results we achieved.
The Importance of Core Web Vitals in SEO
Before diving into the optimization process, let’s first understand why Core Web Vitals are essential for search rankings. Google’s Page Experience Update emphasizes these factors when ranking websites.
Three Key Web Vitals Metrics:
1. Largest Contentful Paint (LCP):
Measures how quickly the largest visible element (image or text) loads.
Ideal LCP score: Below 2.5 seconds.
2. First Input Delay (FID):
Measures how fast the page responds to user interactions.
Ideal FID score: Below 100 milliseconds.
3. Cumulative Layout Shift (CLS):
Measures visual stability, ensuring elements don’t shift unexpectedly.
Ideal CLS score: Below 0.1.
A low PageSpeed Insights score means these metrics are not optimized, leading to a poor user experience and lower search rankings.
The Optimization Process
After thoroughly analyzing the client’s website, we implemented a structured performance optimization plan to enhance its Core Web Vitals and overall PageSpeed score.
1. Website Analysis & Issue Identification
We started by auditing the website using:
- Google PageSpeed Insights
- GTmetrix
- Web.dev Measure
The analysis revealed that the site had:
- Large, unoptimized images.
- Excessive JavaScript and CSS blocking rendering.
- Lack of security headers affecting performance.
- Inefficient caching policies.
2. Website Restructuring
To improve speed, we restructured the website by:
- Removing unnecessary plugins and scripts.
- Eliminating render-blocking JavaScript and CSS.
- Reducing HTTP requests.
3. Image Optimization
Unoptimized images were a significant cause of slow loading. We:
- Converted images to WebP format for better compression.
- Implemented lazy loading to prevent unnecessary resource loading.
- Used a CDN (Content Delivery Network) to serve images faster.
4. JavaScript Optimization
Excessive JavaScript execution time slowed down the site. We:
- Deferred JavaScript loading to reduce render-blocking scripts.
- Minimized and combined JavaScript files.
- Removed unused JavaScript.
5. CSS Optimization
We optimized CSS by:
- Removing unused CSS rules.
- Minifying and combining CSS files.
- Implementing critical CSS to load essential styles first.
6. Fixing Security Headers
A lack of security headers can impact performance and user trust. We added:
- Content-Security-Policy (CSP) to prevent XSS attacks.
- Strict-Transport-Security (HSTS) to enforce HTTPS.
- X-Content-Type-Options to prevent MIME-type sniffing.
7. Effective Use of Caching
Caching is essential for speed optimization. We:
- Implemented server-side caching.
- Used browser caching to store static assets.
- Integrated a CDN to serve cached content globally.
8. Fixing WordPress Security Issues
Since the website was built on WordPress, we addressed security vulnerabilities that could impact performance. This included:
- Updating the WordPress core, themes, and plugins.
- Restricting XML-RPC to prevent brute-force attacks.
- Optimizing the WordPress database by removing unnecessary data.
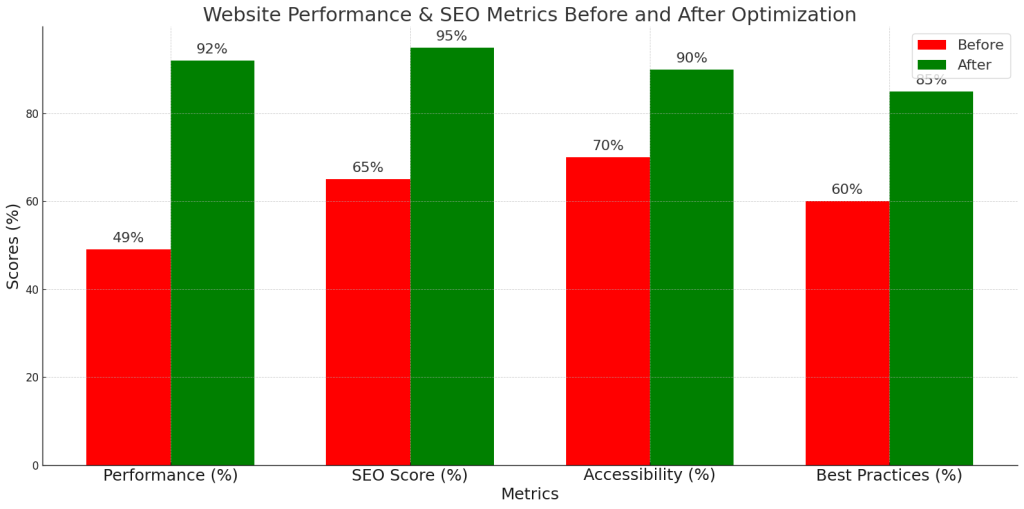
Results Achieved
After implementing these optimizations, we re-evaluated the website’s performance.
Before Optimization:
Google PageSpeed Insights Score (Mobile): 49
Google PageSpeed Insights Score (Desktop): 72
LCP: 4.2s
FID: 200ms
CLS: 0.35
After Optimization:
Google PageSpeed Insights Score (Mobile): 92
Google PageSpeed Insights Score (Desktop): 98
LCP: 1.8s
FID: 40ms
CLS: 0.02

The improvements resulted in:
- Faster page load times
- Higher Google PageSpeed Insights scores
- Improved SEO rankings
- Better user experience
Conclusion
This case study demonstrates how optimizing Core Web Vitals can significantly improve a website’s performance, Google rankings, and user satisfaction.
At Digital Creatings, we specialize in optimizing WordPress websites to achieve high PageSpeed scores and better SEO rankings. If you’re struggling with slow website performance, contact us today—we can help you achieve a fast, secure, and SEO-friendly website!

